WordPress取り扱い説明
1.WordPressの基本について
1-1. WordPressの管理画面へのログイン手順
まずはWordPressがインストールされているディレクトリの
“wp-admin” または ”wp-login.php”
にアクセスします。
例 ⇒ https://hpgate.jp/○○○/wp/wp-admin/ または
https://hpgate.jp/○○○/wp/wp-login.php
※〇の部分は各クライアント様のドメインになります。
アクセスすると次のような画面になります。

次に各クライアント様のユーザー名、パスワードを入力し、「ログイン」をクリックします

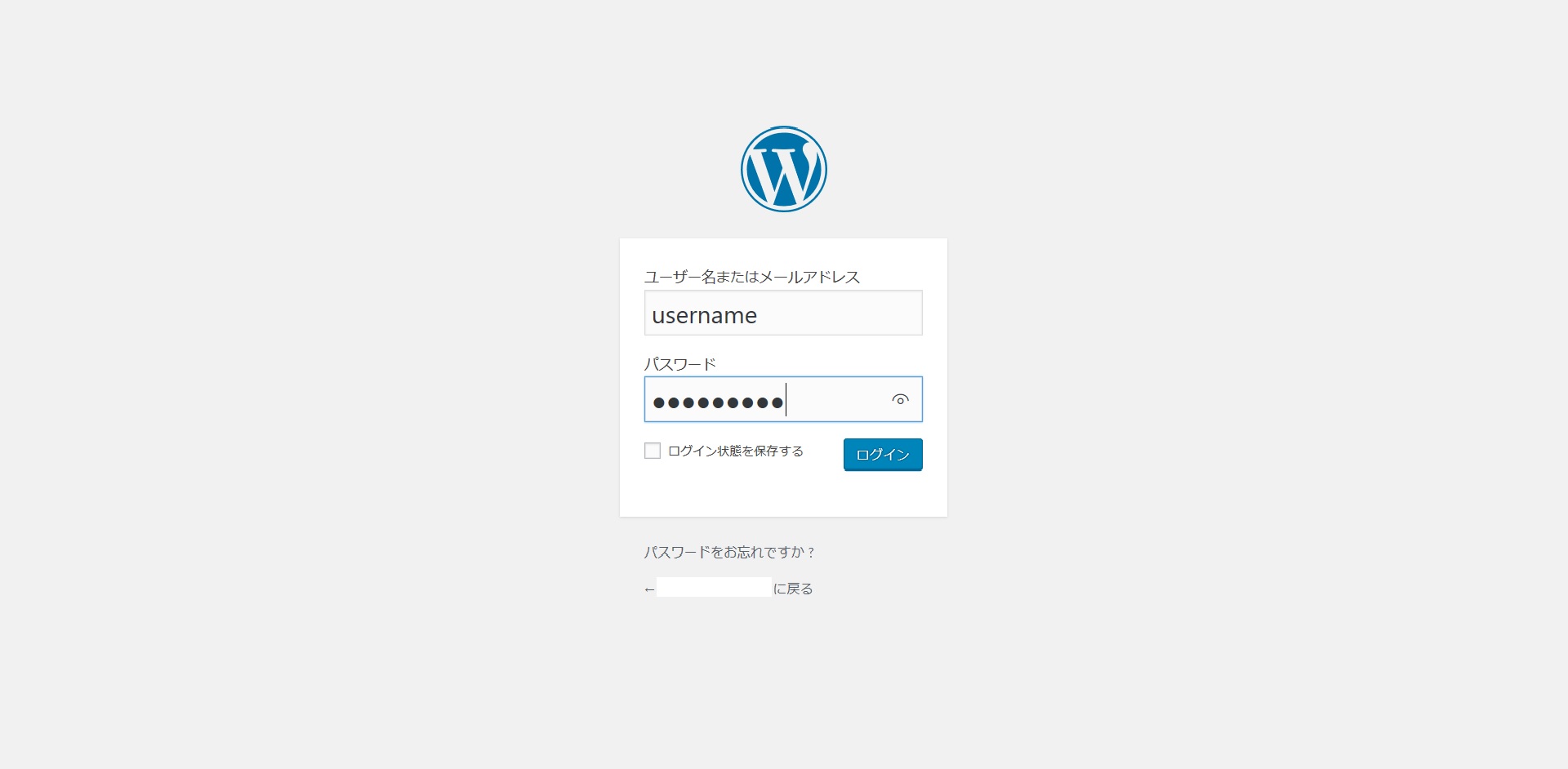
ログインするとダッシュボードが表示されます。
この画面から投稿記事の作成やページの修正などを行っていきます。

1-2.作業前の設定について
ホームページの修正や固定ページの追加・編集などを行う場合
ホームページが検索エンジンの検索結果に表示されないようにします。
まず左のメニューにある設定の中の表示設定をクリックし、設定画面に遷移します。

次に「検索エンジンがサイトをインデックスしないようにする」 にチェックをいれる事で、編集中のホームページが検索結果に表示されなくなり、アドレスを知らない人間以外はホームページにアクセスできなくなります。

※ホームページの編集などが終了し、公開しても良い状態になった場合は
忘れずにチェックを外して下さい。ホームページが公開されません。
1-3.固定ページの追加について
左側にあるメニューの固定ページのタブをクリックし固定ページのページに遷移します。

次に上にある「新規追加」をクリックし、固定ページの編集画面に遷移します。

まずはページのタイトルを入れ、ひとまず仮の本文を入れておきましょう。
入力が終わったら右端にある「公開」をクリックします。

他にも追加したいページがある場合同じように追加していきます。
すべてのページが作成できたら「固定ページ一覧」で確認しましょう。

表示を確認すると、作成した固定ページがナビゲーションメニューに
表示されましたが、表示の順番がおかしいので、編集しましょう。

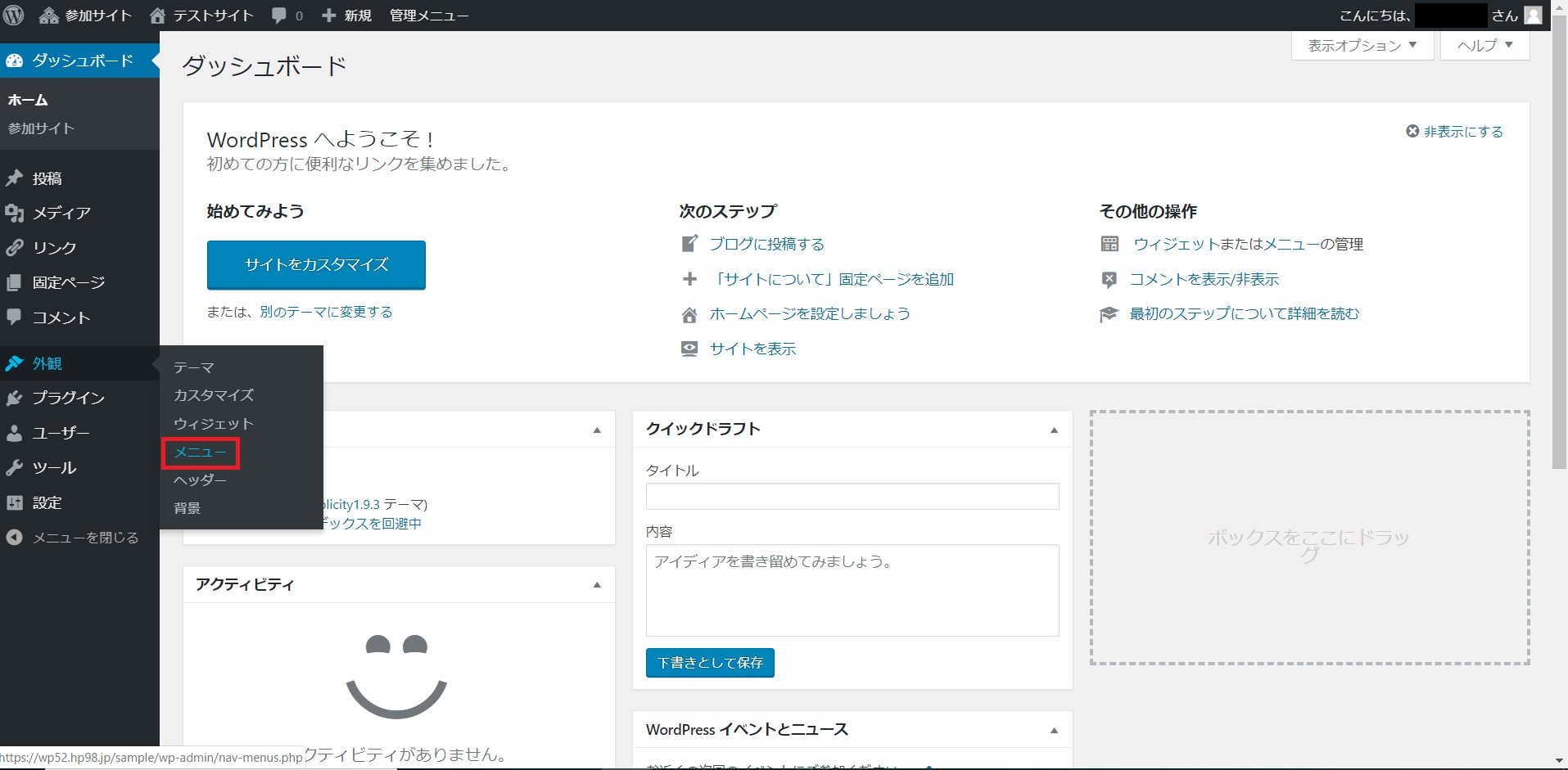
1-4.ナビゲーションメニューの設定
ナビゲーションメニューとは、ホームページ共通の案内メニューのことです。
ナビゲーションメニューの編集は、ダッシュボードの「外観」の中にある「メニュー」から
設定します。

デフォルトで下のように「ホーム」というメニューが存在していますが
こちらは削除します。

メニューの削除は、メニュー項目右側のタブを開いて「削除」をクリックします。

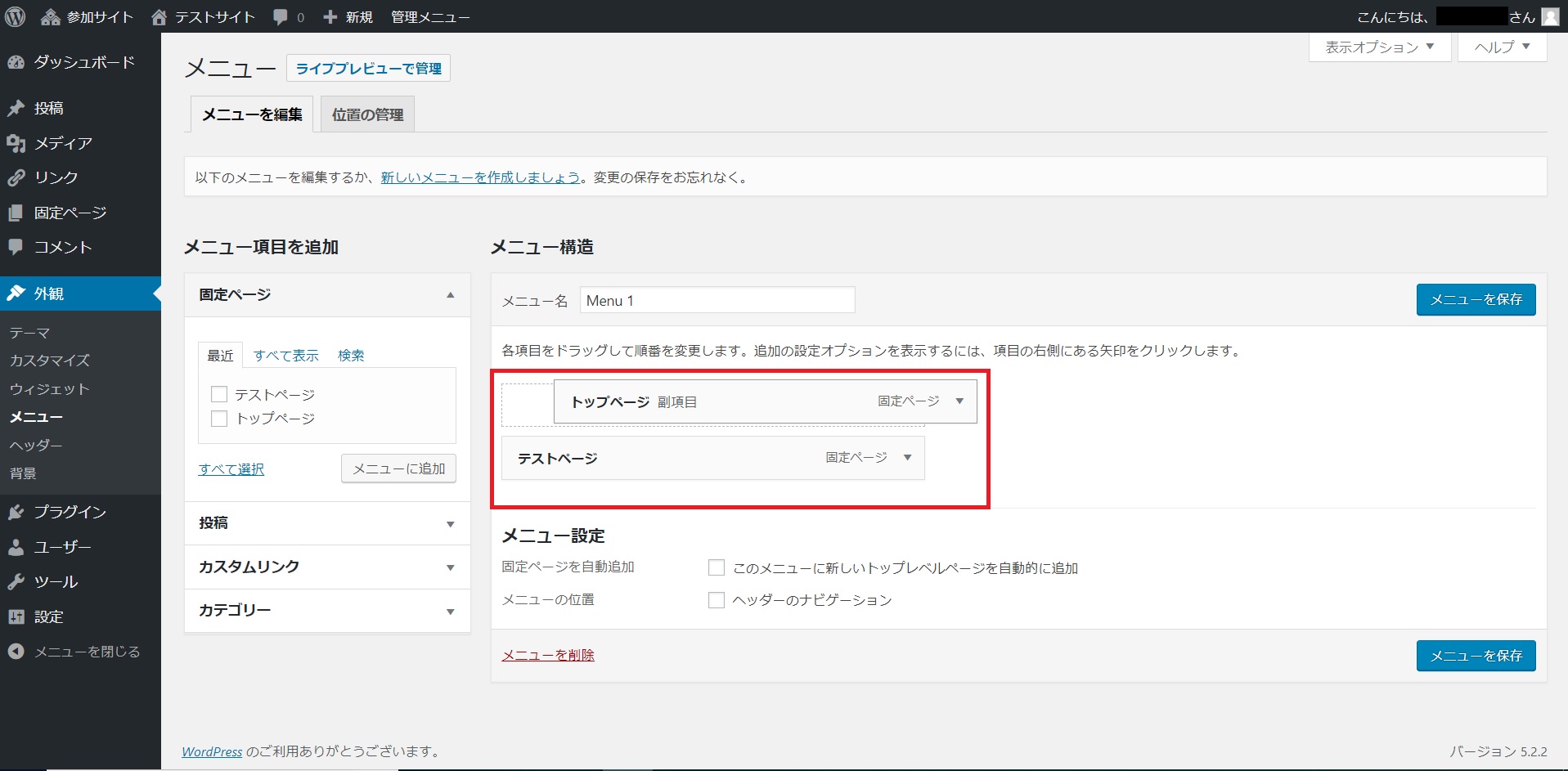
必要のないメニューが削除できたら、ドラッグ&ドロップでメニューの並び順を変更します。

並べ替えが終わりメニューの編集が終わったら、「メニューの保存」もしくは「メニューの作成」と表示されている部分をクリックしましょう。

次に、メニュー画面の「位置の管理」タブを選択し、「ヘッダーのナビゲーション」を先ほど作成したメニューに変更しましょう。完了したら「変更を保存」をクリックします。

表示を確認しましょう。
並び替えが上手くいき、正しく表示されました。

1-5.最初のページを設定
次に、ホームページを訪れた最初のページが任意のページになるように設定します。
最初の状態では初めのページが投稿一覧ページになっていますが、固定ページの「トップページ」を最初のページに設定します。
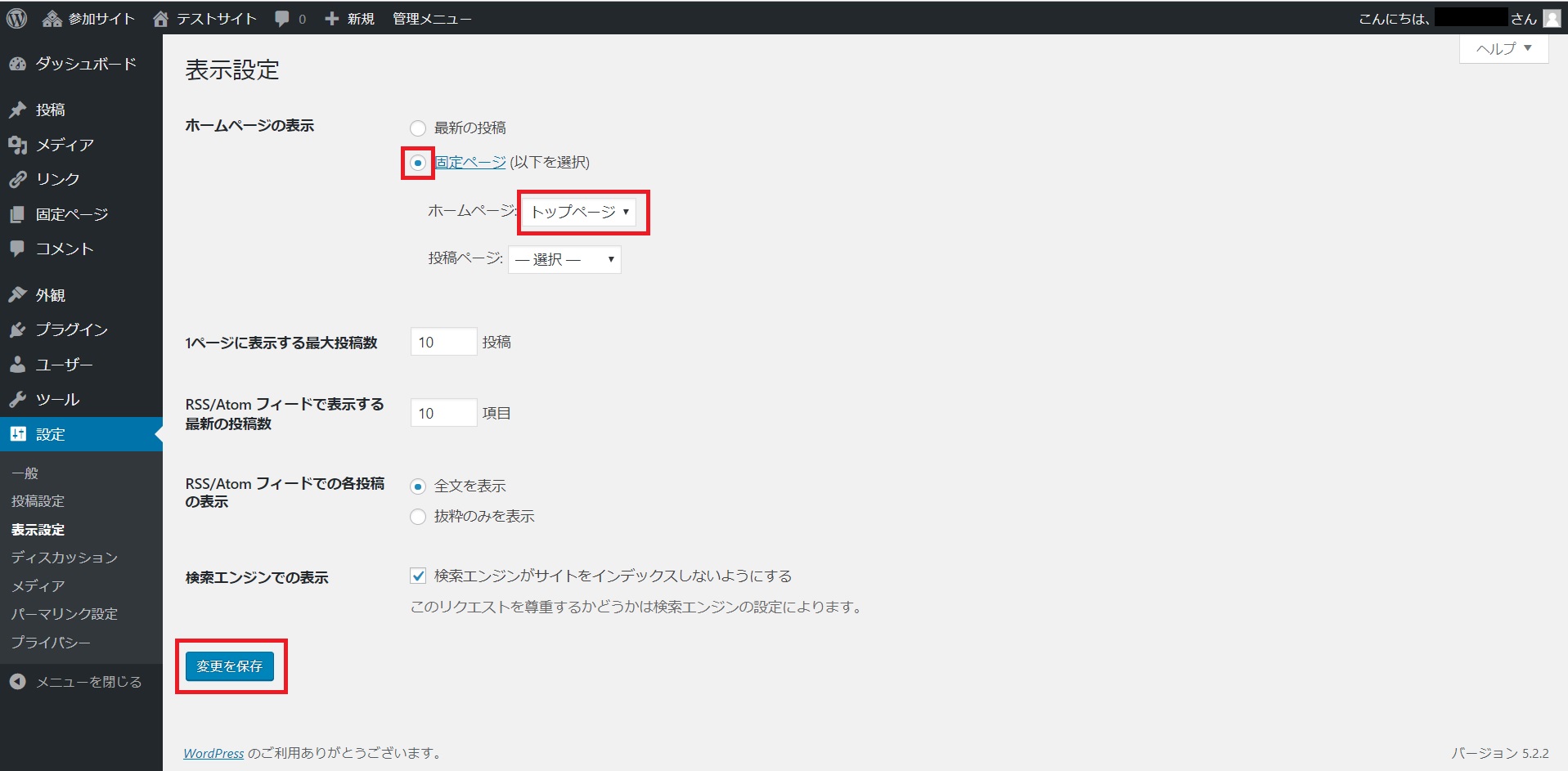
まずダッシュボードの設定の中の表示設定をクリックします。

表示設定の画面に切り替わったら「ホームページの表示」を「固定ページ」に変更し、下のホームページの項目を先程作成した「トップページ」に変更します。変更が完了したら「変更を保存」をクリックします。

※固定ページが一つも存在しない場合この設定はできません。必ず固定ページを追加してから設定しましょう。
サイトを表示してトップページが最初のページなっていることを確認しましょう。

2.各種設定について
2-1.テーマの設定
テーマとは、レイアウトやデザインを変更するためのテンプレートのことです。
任意のテーマを設定することによって、サイトデザインを好きな形へと変更できます。
現在は、拡張性が比較的に高い「Simplicity」というテーマを予めインストール
しています。
デフォルトでは「Twenty Nineteen」というテーマが設定されているため
変更の仕方を紹介します。
まずは、ダッシュボードの「外観」の中にあるテーマをクリックします。

次に、表示されている「Simplicity」にカーソルを合わせ有効化を
クリックし、テーマを変更します。

サイトを確認し、見た目が変更されれば完了です。
2-2.ウィジェットの設定
デフォルトでサイトの右端にウィジェットが追加されているため
削除します。

まずは、ダッシュボードの「外観」の中にある「ウィジェット」を
クリックします。

画面が切り替わったら「サイドバーウィジェット」の項目を全て削除すると、
デフォルトのウィジェットを消すことができます。
削除したいウィジェットをクリックすれば、以下のように編集画面が開きます。

サイトを表示し、ウィジェットが消えていれば編集完了です。
2-3.お問い合わせフォームの設定
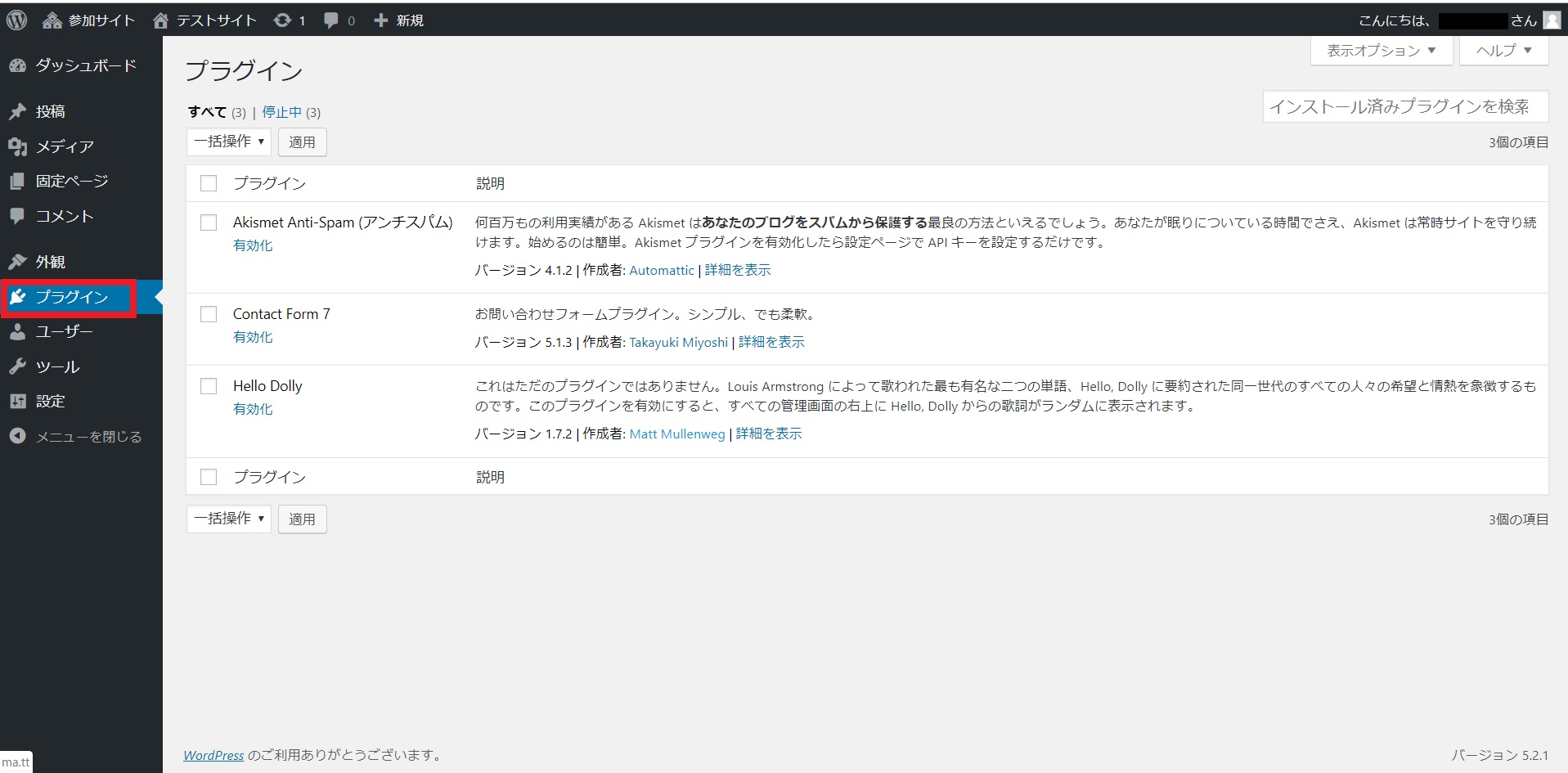
各ホームページのお問い合わせフォームにはプラグインを使っています。
プラグインの設定にはまずメニューのプラグインの部分をクリックします

Contact Form 7 というプラグインが有効化されていれば、大丈夫ですが
有効化されていなければお問い合わせフォームが機能しないため
有効化の部分をクリックし、プラグインを有効化させてください。

有効化がされるとメニューの中に「お問い合わせ」という項目が追加されるので
クリックして、Contact Form 7の設定欄を表示します。

「コンタクトフォーム」(Contact Form 7の設定メニュー)が表示されるので
「新規追加」をクリックします。

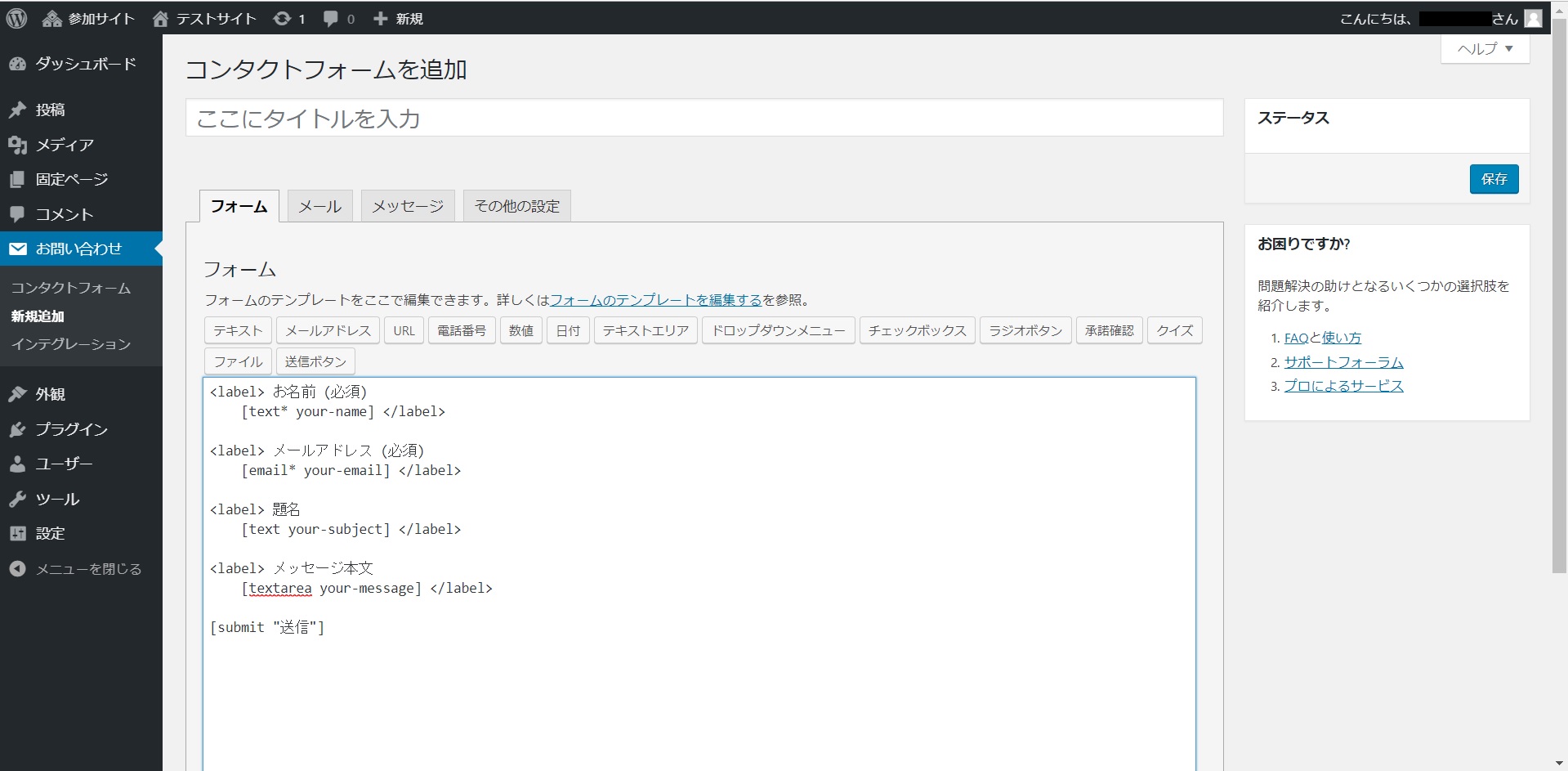
「コンタクトフォームを追加」メニューの「フォーム」タブが表示されます。ここで、お問い合わせフォームに入力してもらう内容を設定します。「テキスト」「メールアドレス」など表示されるフォームメニューの中から必要なものをクリックして追加していくようになりますが、予め基本的な問い合わせフォームの内容は初期設定ですでに入力済みになっているのでそのままでも問題はありません。

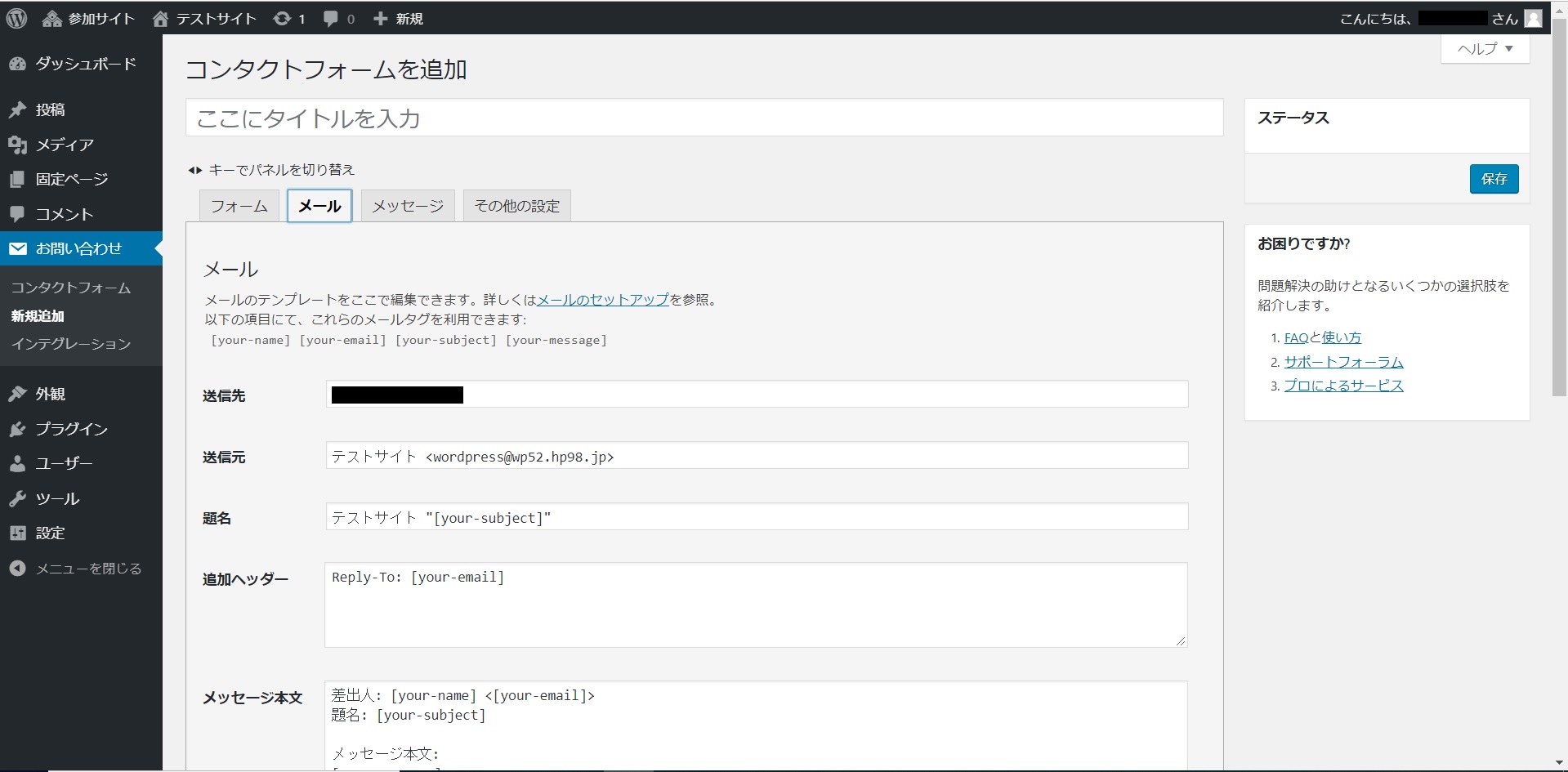
次に「メール」タブに移動します。ここでは、フォームからお問い合わせが入力された場合に、その内容を指定のメールアドレス宛に送信するための設定を行います。「送信先」には、初期状態でWordPressが利用するメールアドレスが入力されているため、ご自身の宛先へお問い合わせフォームの内容を送信したい場合はここを必ず書き換えて下さい。

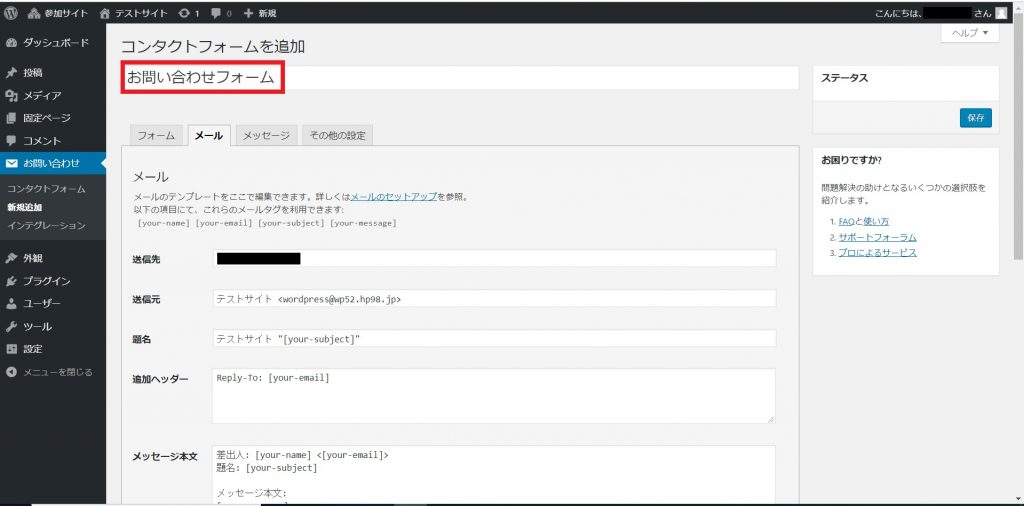
画面上部の空白に作成したお問い合わせフォームのタイトルを入力します。
タイトルの文字列は任意です。日本語でも大丈夫です。ここまでの設定が終了したら「保存」をクリックします。

お問い合わせフォームを、WordPressのコンテンツ内に埋め込むための「ショートコード」が表示されます。この文字列をコピーして、投稿や固定ページなどにペーストすると、お問い合わせフォームの設置が完了します。

また「お問い合わせ」メニューから作成したフォームのタイトルをクリックすると、「コンタクトフォームの編集」メニューへ遷移し、そのフォームをいつでも編集することが可能です。